layui是后台管理系统的模板
layui
常用组件
1. 常用
graph LR; A["页面元素"]-->B["布局"] B-->布局容器 B-->栅格系统 A-->C["基本元素"] C-->按钮 C-->导航 C-->选项卡 C-->表格 C-->表单 A-->D["组件示例"] D-->弹出层 D-->日期和时间选择 D-->数据表格 D-->分页
2. LayUI的安装与使用
layui是一款采用自身模块规范编写的前端UI框架,遵循原生HTML/CSS/JS的书写与组织形式,门槛低。由国人开发,16年出厂的框架,和Bootstrap有些相似,但该框架极大的好处就是定义了很多前后端交互的样式接口,后端则按照定义好的接口规则返回数据,即可完成页面的展示,极大减少了后端人员的成本
特点
- layui属于轻量级框架。适合开发后台前端,在服务端页面由很好效果
- layui是提供给后端开发人员的ui框架,基于DOM驱动
目录结构
它经过了自动化构建,更适合用于生产环境
1 | ├─css //css目录 |
简单使用
1 | <head> |
3. 布局容器与栅格系统
布局容器
1 | <!--固定宽度(两侧留白效果)--> |
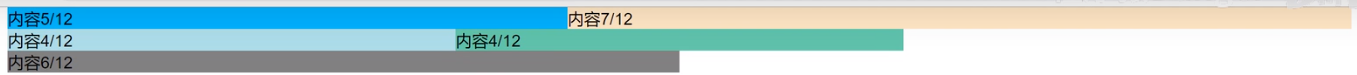
栅格系统
布局规则

layui-row定义行1
<div class="layui-row"></div>
llayui-col-md*预设类来定义一组列(column),且放在行(row)内md表示不同屏幕取值- xs:超小屏幕(手机)
- sm:小屏幕(平板)
- md:桌面等中等屏幕
- lg:桌面大型屏幕
*表示列数量
该列所占用的12等数
可选数量1-12,超过则自动换行
响应式规则

- 栅格会自动根据屏幕分辨率选择对应的样式效果
列边距
通过列间距的预设类,来说设定列之间的间距。且一行中最左的列不会出现做边距,最右的列不会出现右边距。预设十二种不同尺寸的边距
1 | /* 支持列之间为 1px-30px 区间的双数间隔,以及 1px,5px,15px,25px的单数间距 */ |
列偏移
layui-col-md-offset* 的预设类,从而列向右偏移
layui-col-md-offset3 ,代表在 “中型屏幕下”,让该列向右偏移3个列宽度
当低于桌面屏幕的规定的临界值,就会堆叠排列
列嵌套
在列元素 layui-col-md* 中插入行元素 layui-row 可以完成嵌套
4. 基本元素
按钮
向任意HTML元素设定 class=”layui-btn” ,建立一个基础按钮。通过追加格式为 layui-btn-{type} 的class来定义其它按钮风格。内置的按钮class可以进行任意组合,从而形成更多种按钮风格。
1 | <button type="button" class="layui-btn">一个标准的按钮</button> |
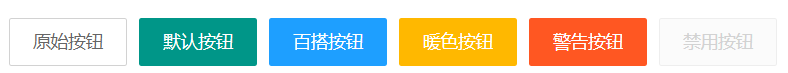
按钮主题
| 名称 | 组合 |
|---|---|
| 原始 | class=”layui-btn layui-btn-primary” |
| 默认 | class=”layui-btn” |
| 百搭 | class=”layui-btn layui-btn-normal” |
| 暖色 | class=”layui-btn layui-btn-warm” |
| 警告 | class=”layui-btn layui-btn-danger” |
| 禁用 | class=”layui-btn layui-btn-disabled” |

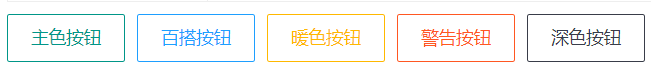
| 名称 | 组合 |
|---|---|
| 主色 | class=”layui-btn layui-btn-primary layui-border-green” |
| 百搭 | class=”layui-btn layui-btn-primary layui-border-blue” |
| 暖色 | class=”layui-btn layui-btn-primary layui-border-orange” |
| 警告 | class=”layui-btn layui-btn-primary layui-border-red” |
| 深色 | class=”layui-btn layui-btn-primary layui-border-black” |

尺寸
| 尺寸 | 组合 |
|---|---|
| 大型 | class=”layui-btn layui-btn-lg” |
| 默认 | class=”layui-btn” |
| 小型 | class=”layui-btn layui-btn-sm” |
| 迷你 | class=”layui-btn layui-btn-xs” |

1 | <button type="button" class="layui-btn layui-btn-fluid">流体按钮(最大化适应)</button> |

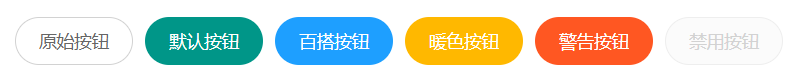
圆角按钮
| 主题 | 组合 |
|---|---|
| 原始 | class=”layui-btn layui-btn-radius layui-btn-primary” |
| 默认 | class=”layui-btn layui-btn-radius” |
| 百搭 | class=”layui-btn layui-btn-radius layui-btn-normal” |
| 暖色 | class=”layui-btn layui-btn-radius layui-btn-warm” |
| 警告 | class=”layui-btn layui-btn-radius layui-btn-danger” |
| 禁用 | class=”layui-btn layui-btn-radius layui-btn-disabled” |

按钮组
将按钮放入一个class=”layui-btn-group”元素中,即可形成按钮组,按钮本身仍然可以随意搭配
1 | <div class="layui-btn-group"> |

1 | <div class="layui-btn-group"> |

1 | <div class="layui-btn-group"> |

图标
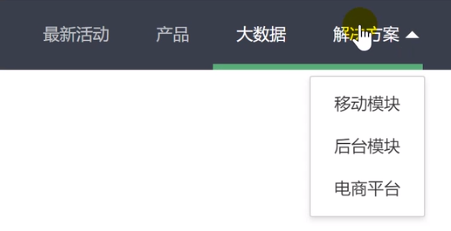
导航
导航一般指页面引导性频道集合,多以菜单的形式呈现,可应用于头部和侧边,是整个网页画龙点晴般的存在。面包屑结构简单,支持自定义分隔符。千万不要忘了加载 element模块。虽然大部分行为都是在加载完该模块后自动完成的,但一些交互操作,如呼出二级菜单等,需借助element模块才能使用。
依赖加载模块:element
实现步骤:
引入资源
1
2
3
4<!--引入样式-->
<link rel="stylesheet" href="./layui/css/layui.css">
<!--引入layui-->
<script src="./layui/layui.js"></script>依赖加载模块
1
2
3
4
5
6
7
8<script>
//注意:导航 依赖 element 模块,否则无法进行功能性操作
layui.use('element', function(){
var element = layui.element;
//…
});
</script>显示指定类型的导航
水平导航栏
选中 layui-this
1 | <ul class="layui-nav"> |

二级菜单
1 | <ul class="layui-nav"> |

垂直导航
1 | <ul class="layui-nav layui-nav-tree"> |

侧边导航
1 | <ul class="layui-nav layui-nav-side"> |

导航主题
通过对导航追加CSS背景类,让导航呈现不同的主题色
水平导航支持的其它背景主题有:layui-bg-cyan(藏青)、layui-bg-molv(墨绿)、layui-bg-blue(艳蓝)
垂直导航支持的其它背景主题有:layui-bg-cyan(藏青)
面包屑式导航
1 | <span class="layui-breadcrumb"> |

你还可以通过设置属性 lay-separator=”-“ 来自定义分隔符。如: 首页- 国际新闻- 亚太地区- 正文
选项卡
导航菜单可应用于头部和侧边,Tab选项卡提供多套风格,支持响应式,支持删除选项卡等功能。面包屑结构简单,支持自定义分隔符。
依赖加载组件:element (请注意:必须加载element模块,相关功能才能正常使用,详见:内置组件 - 常用元素操作)
实现步骤
引入资源
1
2
3
4<!--引入样式-->
<link rel="stylesheet" href="./layui/css/layui.css">
<!--引入layui-->
<script src="./layui/layui.js"></script>依赖加载模块
1
2
3
4
5
6
7
8<script>
//注意:导航 依赖 element 模块,否则无法进行功能性操作
layui.use('element', function(){
var element = layui.element;
//…
});
</script>加载HTML
layui-tab选项卡layui-this选中
layui-tab选项头layui-tab-content选项体layui-tab-item选项内容layui-show展示内容
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16<div class="layui-tab">
<ul class="layui-tab-title">
<li class="layui-this">网站设置</li>
<li>用户管理</li>
<li>权限分配</li>
<li>商品管理</li>
<li>订单管理</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">内容1</div>
<div class="layui-tab-item">内容2</div>
<div class="layui-tab-item">内容3</div>
<div class="layui-tab-item">内容4</div>
<div class="layui-tab-item">内容5</div>
</div>
</div>
选项卡风格
默认风格 layui-tab
简约风格 layui-tab-brief

卡片风格 layui-tab-card

带删除的选项卡
你可以对父层容器设置属性 lay-allowClose=”true” 来允许Tab选项卡被删除
1 | <div class="layui-tab" lay-allowClose="true"> |

表格
基本用法
1 | <table class="layui-table"> |
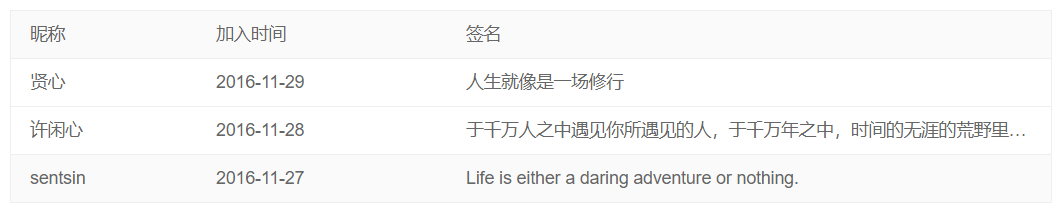
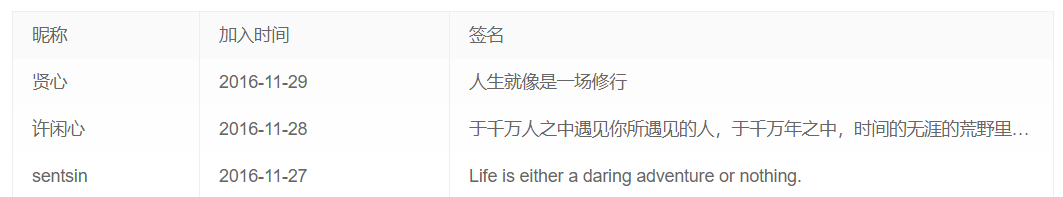
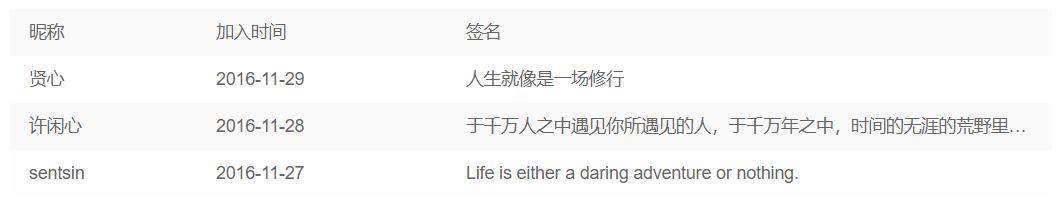
基本属性
| 属性名 | 属性值 | 备注 |
|---|---|---|
| lay-even | 无 | 用于开启 隔行 背景,可与其它属性一起使用 |
| lay-skin=”属性值” | line (行边框风格) row (列边框风格) nob (无边框风格) | 若使用默认风格不设置该属性即可 |
| lay-size=”属性值” | sm (小尺寸) lg (大尺寸) | 若使用默认尺寸不设置该属性即可 |
1 | <table class="layui-table" lay-skin="line"> |

1 | <table class="layui-table" lay-skin="row"> |

1 | <table class="layui-table" lay-even lay-skin="nob"> |

表单
在一个容器中设定 class=”layui-form” 来标识一个表单元素块,通过规范好的HTML结构及CSS类,来组装成各式各样的表单元素,并通过内置的 form模块 来完成各种交互。
依赖加载模块:form (请注意:如果不加载form模块,select、checkbox、radio等将无法显示,并且无法使用form相关功能)
在一个容器中设定
class="layui-form"来标识一个表单元素块1
2
3<form class="layui-form" action="">
</form>基本的行区块结构,它提供了响应式的支持。但如果你不大喜欢,你可以换成你的结构,但必须要在外层容器中定义class=”layui-form”,form模块才能正常工作。
1
2
3
4
5
6<div class="layui-form-item">
<label class="layui-form-label">标签区域</label>
<div class="layui-input-block">
原始表单元素区域
</div>
</div>
输入框
1 | <input type="text" name="title" required lay-verify="required" placeholder="请输入标题" autocomplete="off" class="layui-input"> |
required:注册浏览器所规定的必填字段
lay-verify:注册form模块需要验证的类型 取值
class=”layui-input”:layui.css提供的通用CSS类
class=”layui-input-block”:占据全部宽度
class=”layui-input-inline”:占据部分宽度
属性
placeholder 文本框默为空,默认显示的文本信息
autocomplete 表单元素是否自动填充 off |
当浏览器缓存中存在相同 name 属性的值时,会填充
下拉选择框
1 | <select name="city" lay-verify=""> |
通过
selected属性设置默认选中项通过
disabled属性开启禁用,可以设置select和option标签禁用下拉框或下拉选项select分组
optgroup1
2
3
4
5
6
7
8
9
10<select name="quiz">
<option value="">请选择</option>
<optgroup label="城市记忆">
<option value="你工作的第一个城市">你工作的第一个城市?</option>
</optgroup>
<optgroup label="学生时代">
<option value="你的工号">你的工号?</option>
<option value="你最喜欢的老师">你最喜欢的老师?</option>
</optgroup>
</select>
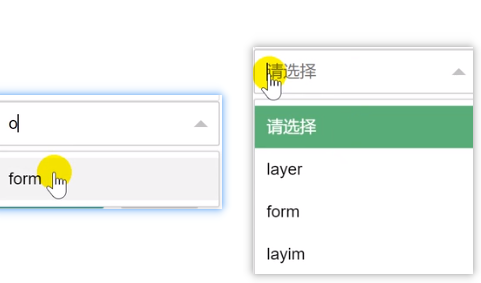
通过设定属性 lay-search 来开启搜索匹配功能——模糊匹配
1
2
3
4
5
6<select name="city" lay-verify="" lay-search>
<option value="010">layer</option>
<option value="021">form</option>
<option value="0571" selected>layim</option>
……
</select>
复选框
1 | 默认风格: |

1 | 原始风格: |

- 属性title可自定义文本(温馨提示:如果只想显示复选框,可以不用设置title)
- 属性checked可设定默认选中
- 属性lay-skin可设置复选框的风格
- 设置value=”1”可自定义值,否则选中时返回的就是默认的on
开关
checkbox复选框的“变种”,通过设定 lay-skin=”switch” 形成了开关风格
1 | <input type="checkbox" name="xxx" lay-skin="switch"> |

- 属性checked可设定默认开
- 属性disabled开启禁用
- 属性lay-text可自定义开关两种状态的文本
- 设置value=”1”可自定义值,否则选中时返回的就是默认的on
单选框
1 | <input type="radio" name="sex" value="nan" title="男"> |

- 属性title可自定义文本
- 属性disabled开启禁用
- 设置value=”xxx”可自定义值,否则选中时返回的就是默认的on
文本域
1 | <textarea name="" required lay-verify="required" placeholder="请输入" class="layui-textarea"></textarea> |

组装行内表单
1 | <div class="layui-form-item"> |

- class=”layui-inline”:定义外层行内
- class=”layui-input-inline”:定义内层行内
忽略美化渲染
可以对表单元素增加 lay-ignore ,将不会对该标签进行美化渲染,即保留系统风格
方框表单
通过追加 layui-form-pane 的class,来设定表单的方框风格。内部结构不变
5. 组件
layui-layer
layer 已然成为网页弹出层的首先交互方案
模块加载名称:layer,独立版本:layer.layui.com
使用场景
由于layer可以独立使用,也可以通过Layui模块化使用
| 场景 | 用前准备 | 调用方式 |
|---|---|---|
| 1. 作为独立组件使用 | 如果你只是单独想使用 layer,你可以去 layer 独立版本官网下载组件包。你需要在你的页面引入jQuery1.8以上的任意版本,并引入layer.js。 | 通过script标签引入layer.js后,直接用即可。 参考:快速上手 |
| 2. layui 模块化使用 | 如果你使用的是 layui,那么你直接在官网下载 layui 框架即可,无需引入 jQuery 和 layer.js,但需要引入layui.css和layui.js | 通过layui.use(‘layer’, callback)加载模块 |
基本参数
基础参数主要指调用方法时用到的配置项,以键值形式存在,基础参数可合理应用于任何层类型中
type - 基本层类型
1
2
3
4
5
6
7
8类型:Number,默认:0
可传入的值有:
0(信息框,默认)
1(页面层)
2(iframe层)
3(加载层)
4(tips层)若你采用layer.open({type: 1})方式调用,则type为必填项
title - 标题
1
2
3
4
5类型:String/Array/Boolean,默认:'信息'
1. 若你传入的是普通的字符串,如title :'我是标题',那么只会改变标题文本
2. 若你还需要自定义标题区域样式,那么你可以title: ['文本', 'font-size:18px;'],数组第二项可以写任意css样式
3. 如果你不想显示标题栏,你可以title: falsecontent - 内容
1
2
3类型:String/DOM/Array,默认:''
content可传入的值是灵活多变的,不仅可以传入普通的html内容,还可以指定DOM,更可以随着type的不同而不同。
1 | /* 信息框 */ |

1 | /* 页面层 */ |

1 | /* iframe */ |

1 | /* tips */ |

aera - 宽高
1 | 类型:String/Array,默认:'auto' |
icon - 图标
信息框和加载层的私有参数
1 | 类型:Number,默认:-1(信息框)/0(加载层) |
1
layer.alert("很高兴见到你",{icon:6})

1
2
3
4
5
6
7
8
9
10
11layer.msg('?',{
time: 0,//不自动关闭
btn:['是','否'],//按钮
yes: function(index){
layer.close(index);//关闭当前弹出层
layer.msg('你好!',{
icon: 6//图标
btn:['开心','不开心']
})
}
})

1
layer.msg('常用的弹出层')

- ```js
layer.msg(‘玩命加载中…’,function(){
})//关闭后操作 layer.msg('')1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36


#### 日期和时间组件
layDate 包含了大量的更新,其中主要以:*年选择器*、*年月选择器*、*日期选择器*、*时间选择器*、*日期时间选择器*.五种类型的选择方式为基本核心,并且均支持范围选择(即双控件)
> 模块加载名称:*laydate*,独立版本:http://www.layui.com/laydate/
##### 使用
```html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="/static/build/layui.css" media="all">
</head>
<body>
<div class="layui-inline"> <!-- 注意:这一层元素并不是必须的 -->
<input type="text" class="layui-input" id="test1">
</div>
<script>
layui.use('laydate', function(){
var laydate = layui.laydate;
//执行一个laydate实例
laydate.render({
elem: '#test1' //将日期控件绑定到元素上
});
});
</script>
</body>
</html>
参数
通过核心方法:laydate.render(options) 来设置基础参数,也可以通过方法:laydate.set(options) 来设定全局基础参数.
elem - 绑定元素
1
2
3类型:String/DOM,默认值:无
必填项,用于绑定执行日期渲染的元素,值一般为选择器,或DOM对象1
2
3laydate.render({
elem: '#test' //或 elem: document.getElementById('test')、elem: lay('#test') 等
});type - 控件选择类型
1 | 类型:String,默认值:date |
用于单独提供不同的选择器类型,可选值如下表:
| type可选值 | 名称 | 用途 |
|---|---|---|
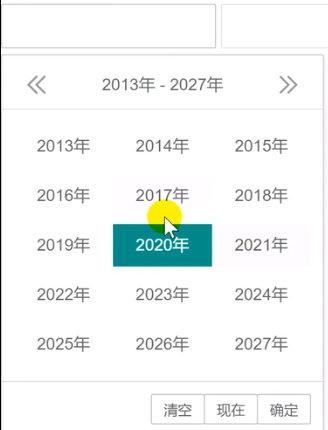
| year | 年选择器 | 只提供年列表选择 |
| month | 年月选择器 | 只提供年、月选择 |
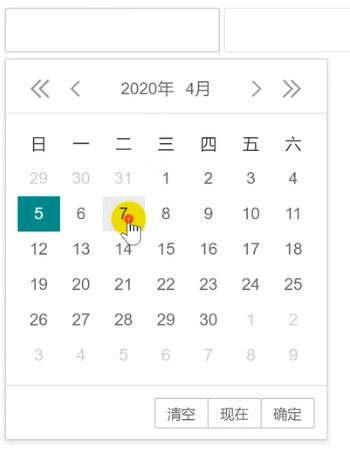
| date | 日期选择器 | 可选择:年、月、日。type默认值,一般可不填 |
| time | 时间选择器 | 只提供时、分、秒选择 |
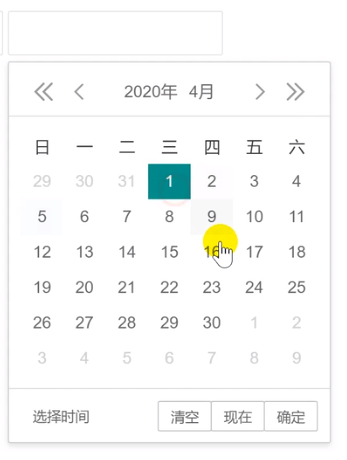
| datetime | 日期时间选择器 | 可选择:年、月、日、时、分、秒 |
1 | //年范围选择 |

1 | //年月范围选择 |

1 | //日期范围选择 |

1 | //时间范围选择 |

1 | //日期时间范围选择 |

format - 自定义格式
1
类型:String,默认值:yyyy-MM-dd
通过日期时间各自的格式符和长度,来设定一个你所需要的日期格式。layDate 支持的格式如下:
| 格式符 | 说明 |
|---|---|
| yyyy | 年份,至少四位数。如果不足四位,则前面补零 |
| y | 年份,不限制位数,即不管年份多少位,前面均不补零 |
| MM | 月份,至少两位数。如果不足两位,则前面补零。 |
| M | 月份,允许一位数。 |
| dd | 日期,至少两位数。如果不足两位,则前面补零。 |
| d | 日期,允许一位数。 |
| HH | 小时,至少两位数。如果不足两位,则前面补零。 |
| H | 小时,允许一位数。 |
| mm | 分钟,至少两位数。如果不足两位,则前面补零。 |
| m | 分钟,允许一位数。 |
| ss | 秒数,至少两位数。如果不足两位,则前面补零。 |
| s | 秒数,允许一位数。 |
通过上述不同的格式符组合成一段日期时间字符串,可任意排版
| 格式 | 示例值 |
|---|---|
| yyyy-MM-dd HH:mm:ss | 2017-08-18 20:08:08 |
| yyyy年MM月dd日 HH时mm分ss秒 | 2017年08月18日 20时08分08秒 |
| yyyyMMdd | 20170818 |
| dd/MM/yyyy | 18/08/2017 |
| yyyy年M月 | 2017年8月 |
| M月d日 | 8月18日 |
value - 初始值
1
2
3类型:String,默认值:new Date()
支持传入符合format参数设定的日期格式字符,或者 new Date()1
2
3
4
5
6
7
8
9
10
11//传入符合format格式的字符给初始值
laydate.render({
elem: '#test'
,value: '2018-08-18' //必须遵循format参数设定的格式
});
//传入Date对象给初始值
laydate.render({
elem: '#test'
,value: new Date(1534766888000) //参数即为:2018-08-20 20:08:08 的时间戳
});
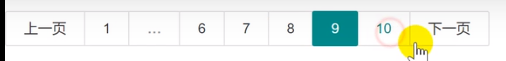
分页
模块加载名称:laypage
使用
1 |
|

基本参数
通过核心方法:laypage.render(options) 来设置基础参数。
| 参数选项 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| elem | 指向存放分页的容器,值可以是容器ID、DOM对象。如: 1. elem: ‘id’ 注意:这里不能加 # 号 2. elem: document.getElementById(‘id’) | String/Object | - |
| count | 数据总数。一般通过服务端得到 | Number | - |
| limit | 每页显示的条数。laypage将会借助 count 和 limit 计算出分页数。 | Number | 10 |
| limits | 每页条数的选择项。如果 layout 参数开启了 limit,则会出现每页条数的select选择框 | Array | [10, 20, 30, 40, 50] |
| curr | 起始页。一般用于刷新类型的跳页以及HASH跳页。如:</>code//开启location.hash的记录laypage.render({ elem: 'test1' ,count: 500 ,curr: location.hash.replace('#!fenye=', '') //获取起始页 ,hash: 'fenye' //自定义hash值}); | Number | 1 |
| groups | 连续出现的页码个数 | Number | 5 |
| prev | 自定义“上一页”的内容,支持传入普通文本和HTML | String | 上一页 |
| next | 自定义“下一页”的内容,同上 | String | 下一页 |
| first | 自定义“首页”的内容,同上 | String | 1 |
| last | 自定义“尾页”的内容,同上 | String | 总页数值 |
| layout | 自定义排版。可选值有:count(总条目输区域)、prev(上一页区域)、page(分页区域)、next(下一页区域)、limit(条目选项区域)、refresh(页面刷新区域。注意:layui 2.3.0 新增) 、skip(快捷跳页区域) | Array | [‘prev’, ‘page’, ‘next’] |
| theme | 自定义主题。支持传入:颜色值,或任意普通字符。如: 1. theme: ‘#c00’ 2. theme: ‘xxx’ //将会生成 class=”layui-laypage-xxx” 的CSS类,以便自定义主题 | String | - |
| hash | 开启location.hash,并自定义 hash 值。如果开启,在触发分页时,会自动对url追加:#!hash值={curr} 利用这个,可以在页面载入时就定位到指定页 | String/Boolean | false |
jump - 切换分页的回调
1 | laypage.render({ |
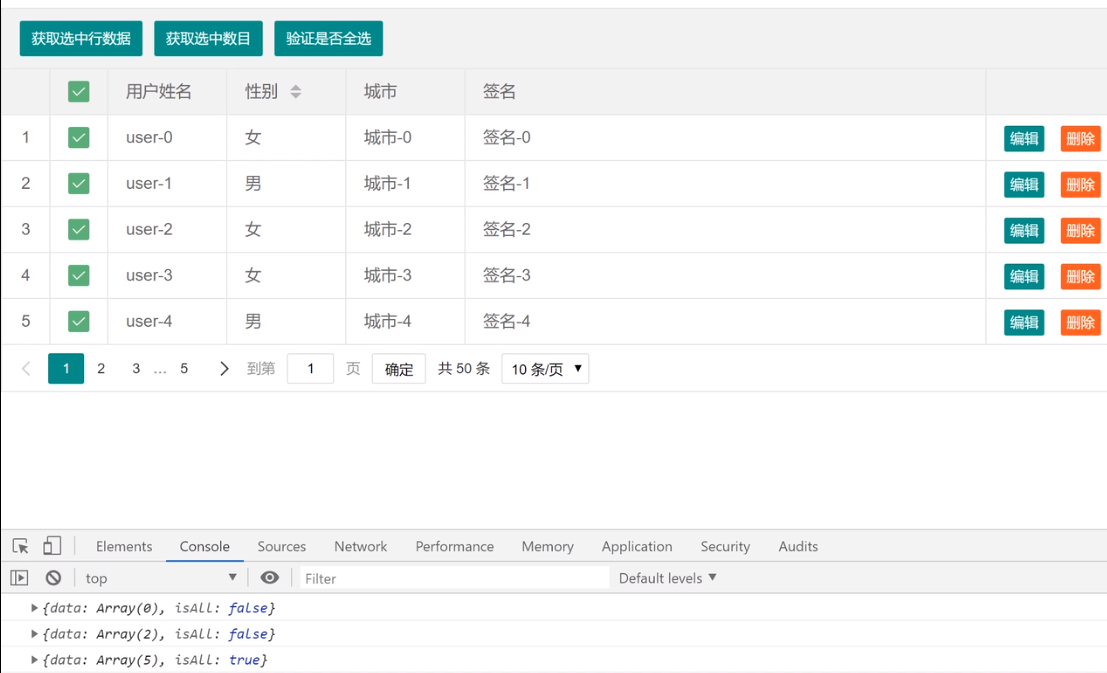
数据表格
它用于对表格进行一些列功能和动态化数据操作,涵盖了日常业务所涉及的几乎全部需求。支持固定表头、固定行、固定列左/列右,支持拖拽改变列宽度,支持排序,支持多级表头,支持单元格的自定义模板,支持对表格重载(比如搜索、条件筛选等),支持复选框,支持分页,支持单元格编辑等等一些列功能。
模块加载名称:table
使用
在页面放置一个元素 ,然后通过 table.render() 方法指定该容器
1 |
|
1 | 数据格式 |

初始化渲染方式
| 方式 | 机制 | 适用场景 |
|---|---|---|
| 方法渲染 | 用JS方法的配置完成渲染 | (推荐)无需写过多的 HTML,在 JS 中指定原始元素,再设定各项参数即可。 |
| 自动渲染 | HTML配置,自动渲染 | 无需写过多 JS,可专注于 HTML 表头部分 |
| 转换静态表格 | 转化一段已有的表格元素 | 无需配置数据接口,在JS中指定表格元素,并简单地给表头加上自定义属性即可 |
自动渲染
在一段 table 容器中配置好相应的参数,由 table 模块内部自动对其完成渲染
- 带有
class="layui-table"的<table>标签。 - 对标签设置属性
lay-data=""用于配置一些基础参数 - 在
<th>标签中设置属性lay-data=\"\"用于配置表头信息
1 | <table class="layui-table" lay-data="{height:315, url:'/demo/table/user/', page:true, id:'test'}" lay-filter="test"> |
方法渲染
原始的 table 标签只需要一个 选择器
1 | <table id="demo" lay-filter="test"></table> |
1 | layui.user('table',function(){ |
table.render()方法返回一个对象:var tableIns = table.render(options)
转换静态表格
假设你的页面已经存在了一段有内容的表格,它由原始的table标签组成,这时你需要赋予它一些动态元素
1 | <table lay-filter="demo"> |
1 | var table = layui.table; |
基础参数
格式
1 | 场景一:下述方法中的键值即为基础参数项 |
工具 - 分页
| 参数 | 类型 | 说明 | 示例值 |
|---|---|---|---|
| page | Boolean/Object | 开启分页(默认:false) 注:从 layui 2.2.0 开始,支持传入一个对象,里面可包含 laypage 组件所有支持的参数(jump、elem除外) | {theme: ‘#c00’} |
cols - 表头参数
| 参数 | 类型 | 说明 | 示例值 |
|---|---|---|---|
| type | String | 设定列类型。可选值有: normal(常规列,无需设定) checkbox(复选框列) radio(单选框列,layui 2.4.0 新增)numbers(序号列) space(空列) | 任意一个可选值 |
| hide | Boolean | 是否初始隐藏列,默认:false。layui 2.4.0 新增 | true |




工具栏
1 | <table id="demo" lay-filter="demo"></table> |


工具栏事件
1 | 头监听事件 |

表头工具栏的监听事件 - table.on(‘toolbar()’,function(){})
1 | table.on('toobar(demo)',function(obj){ |
行工具栏监听事件 - table.on(‘tool()’,function(){})
1 | 原始容器 |
监听单元格编辑事件
表头参数
| 参数 | 类型 | 说明 | 示例值 |
|---|---|---|---|
| edit | String | 单元格编辑类型(默认不开启)目前只支持:text(输入框) | text |

1 | table.on('edit(test)',functionobj(){ |
表格重载
| 语法 | 说明 | 适用场景 |
|---|---|---|
| table.reload(ID, options, deep) | 参数 ID 即为基础参数id对应的值,见:设定容器唯一ID 参数 options 即为各项基础参数 参数 deep:是否采用深度重载(即参数深度克隆,也就是重载时始终携带初始时及上一次重载时的参数),默认 false 注意:deep 参数为 layui 2.6.0 开始新增。 | 所有渲染方式 |
| tableIns.reload(options, deep) | 参数同上 tableIns 可通过 var tableIns = table.render() 得到 | 仅限方法级渲染 |
1 | <div class="demoTable"> |
1 | $(document).on('click','#searchBtn',function(data){ |
LayuiMini
layuimini - 基于Layui的后台管理系统前端模板 (99php.cn)
文件上传
1 | <div class="layui-upload"> |