微信小程序——知晓云等云产品导出excel
参考链接:微信小程序通过知晓云云函数导出excle(无须后台开发)_流转往复的博客-CSDN博客
我是参考这篇文章做的,可以实现导出静态的excle,如果有更多的需求可以在此基础上自行拓展。
代码链接)
前言
我们团队的小程序开发用知晓云作为后台(知晓云、云开发、bmob云之类,不需要后台开发接口只需要用后端云api操作云上的数据库),接到了一个需要在小程序端导出excle文件的项目。
导出excel,在后端开发的时候是很简单的一个接口,但在云端的后台,没有现成的API,需要调用第三方库,但云函数所依赖的云端nodejs没有办法直接引入第三方库,所以问题如下:
- 使用exceljs库函数生成excel
- 引入exceljs库需要安装相关依赖(npm)
- 安装相关依赖,导致不能在任意一个云产品的后台直接编写(本地编写代码)
- 在本地写好之后,使用命令行工具,将代码包以及相关依赖上传至后台
云开发或者其他云后台的云函数,都是使用nodejs开发。
思路
小程序端调用云函数(生成excel的云函数),传参
云函数接收参数,并生成excel文件,上传到云端后台,返回excel文件的url
在小程序通过下载文件API下载需要导出的excel文件
开发步骤
1. 安装node.js
网上有很多教程,自行百度
2. 小程序编写
3. 按照知晓云注册指引完成操作,链接
4. 安装npm工具
npm install -g mincloud
5. 创建工作目录(随便哪个地方都可以)
进入工作目录(我是在桌面建了一个ifanrFunc的文件夹)
cd C:\Users\Administrator\Desktop\ifanrFunc
6. 本地登录知晓云后台
1 | mincloud login d2****************83 6a************************************22 |
请到 知晓云控制台 查看 client_id 和 client_secret;如果登录失败,请检查 client_id 和 client_secret 是否已经改变。
7. 创建云函数
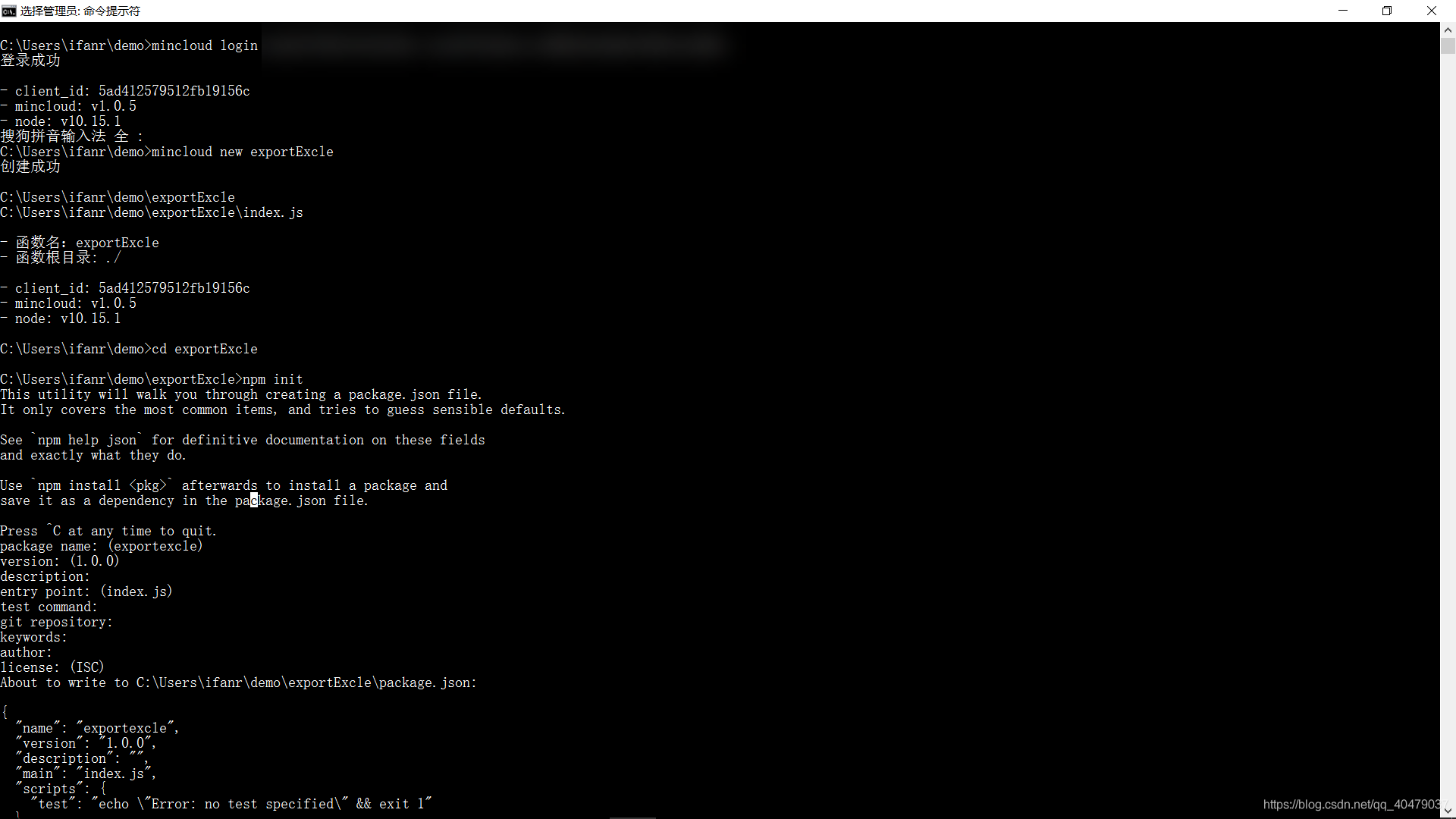
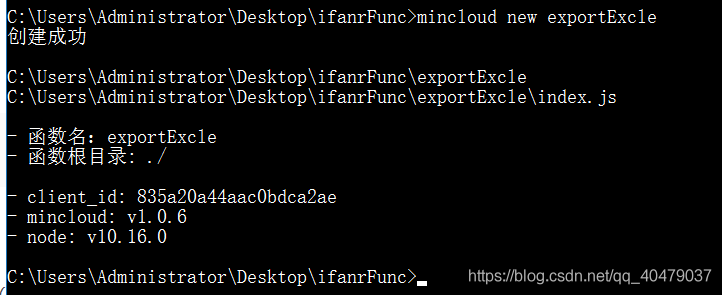
1 | mincloud new exportExcle |


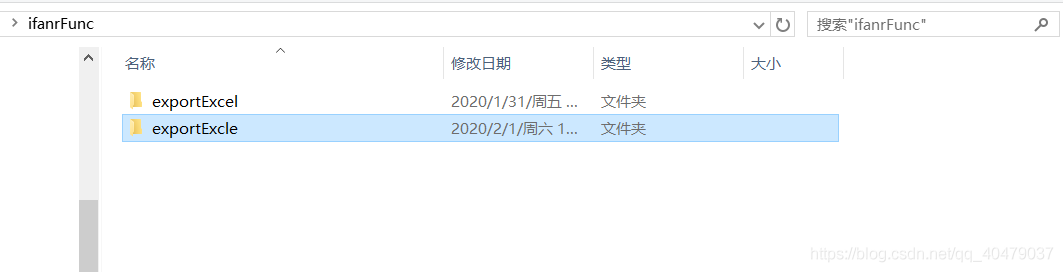
可以看出创建云函数就是创建一个文件夹 ,此时文件家中只有一个index.js文件夹
8. 初始化 package,生成 package.json 文件(如果这一步报错,需要给这个文件夹设置写入权限,具体操作自行百度)
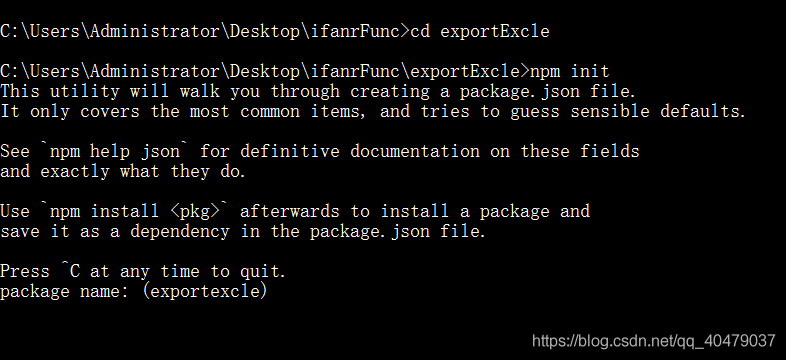
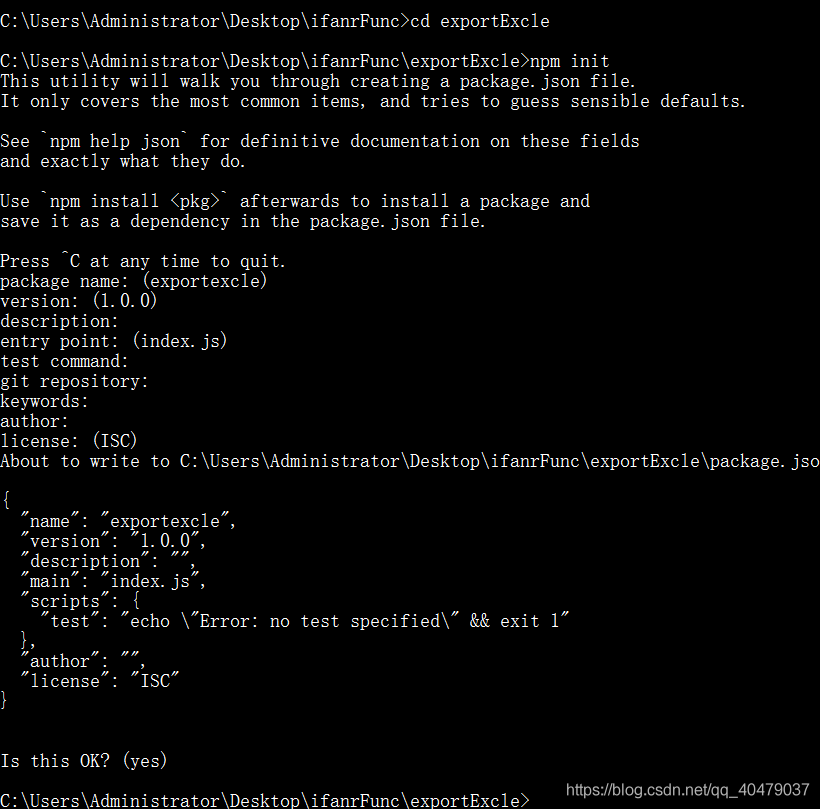
npm init

输入命令出现这个界面,一路回车就好。
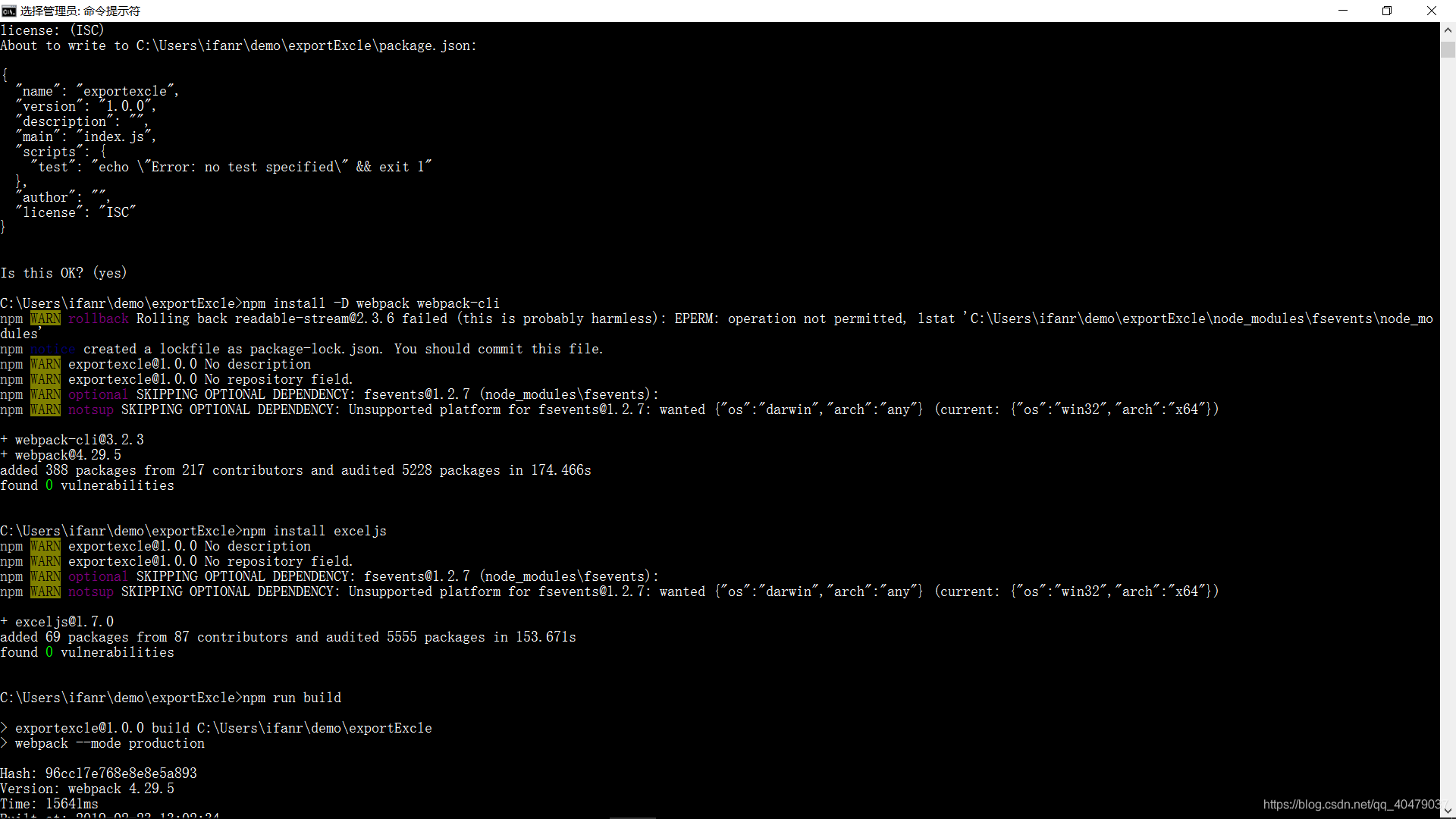
成功后如下图:


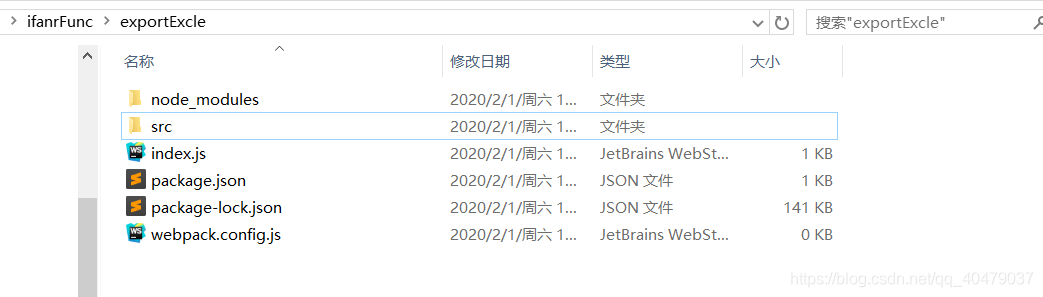
9. 在第 7 步创建的exportExcle文件夹中,新建 src 文件夹,用来存放源码(第13步的index.js)。
接下来会使用 webpack 将 src 里的代码 打包并保存到 exportExcle 目录下的 index.js
打包可以理解为编译,将第三方库的函数替换为nodejs支持的函数

10. 在exportExcle目录新建 webpack.config.js 文件(先放空,内容在12步)

11. 安装 webpack
1 | npm install -D webpack webpack-cli |
安装过程:

安装完:


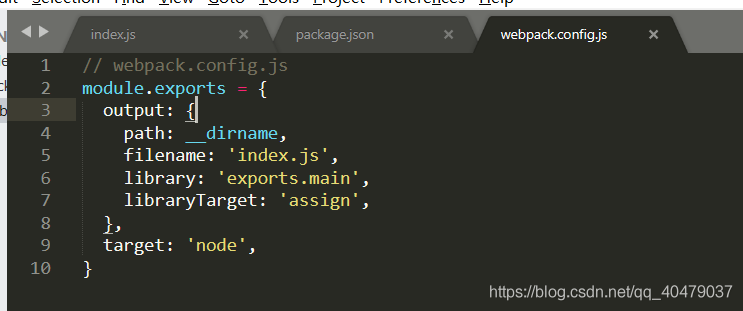
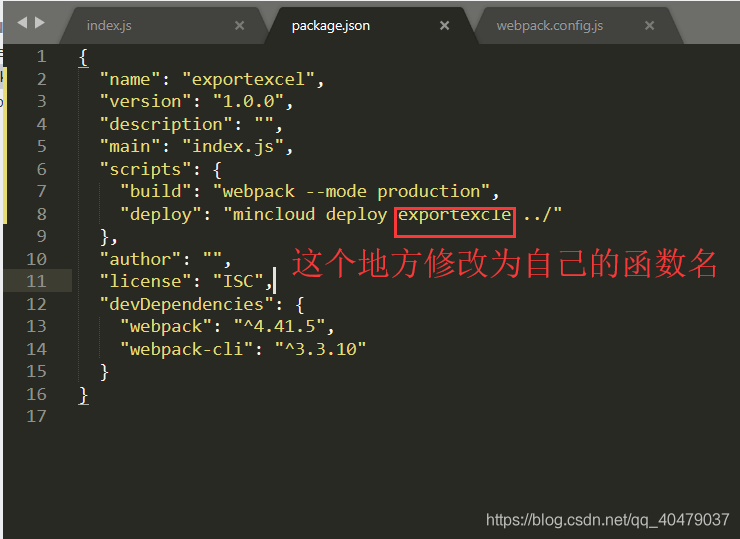
12. 修改webpack.config.js和package.json script 配置
webpack.config.js
1 | module.exports = { |

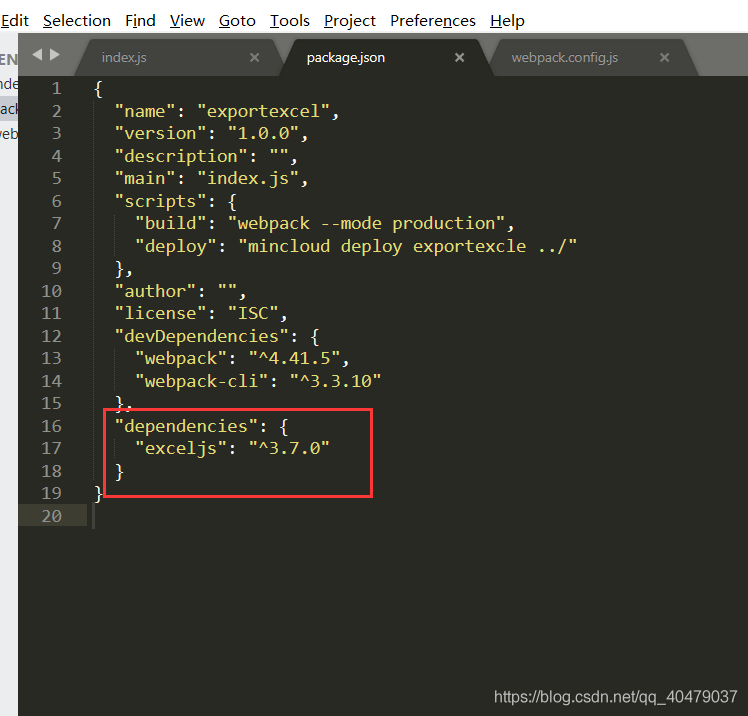
package.json
1 | "scripts": { |

13. 创建文件
在exportExcle目录下的src文件夹创建 index.js 文件
src下的index.js是工作目录,就是你自己编写代码的地方
exportExcle下的index.js是会被替换,存的是编译之后的代码(将你所使用的库函数进行替换),是直接上传到云端的文件
贴出参考博客中的代码,可以运行的(确认过眼神儿~~~)
1 | var Excel = require('exceljs'); |
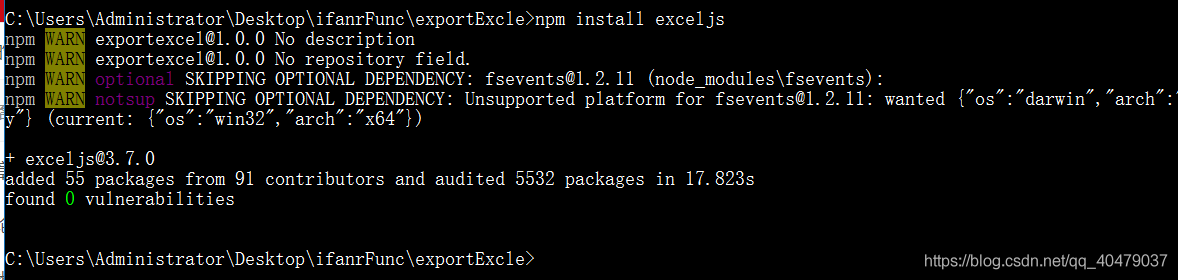
14. 安装exceljs
1 | npm install exceljs |

安装成功之后,可以看到 package.json中多了一个依赖

15. 打包
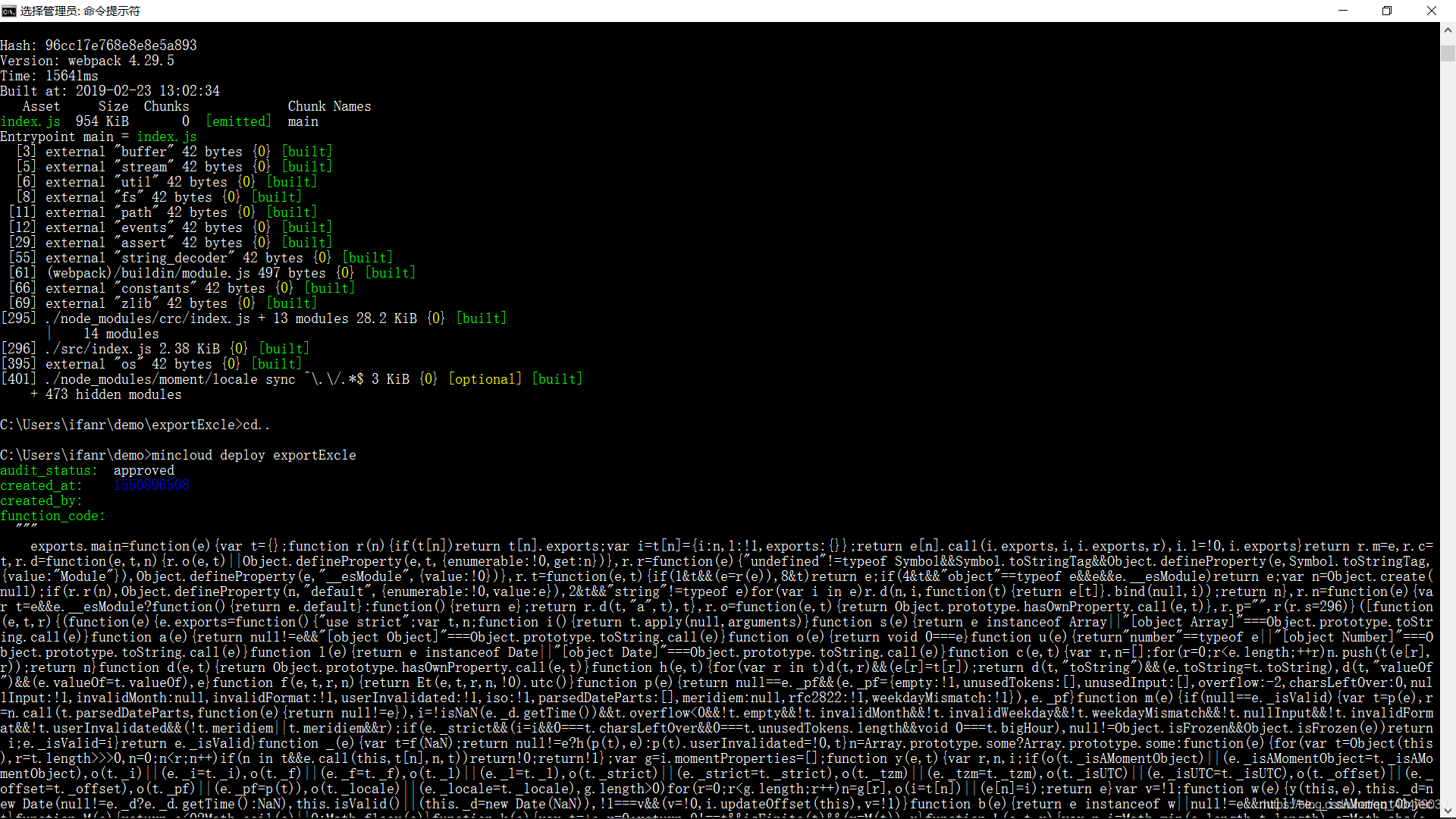
1 | npm run build |
这个就是编译替换过程
16. 部署
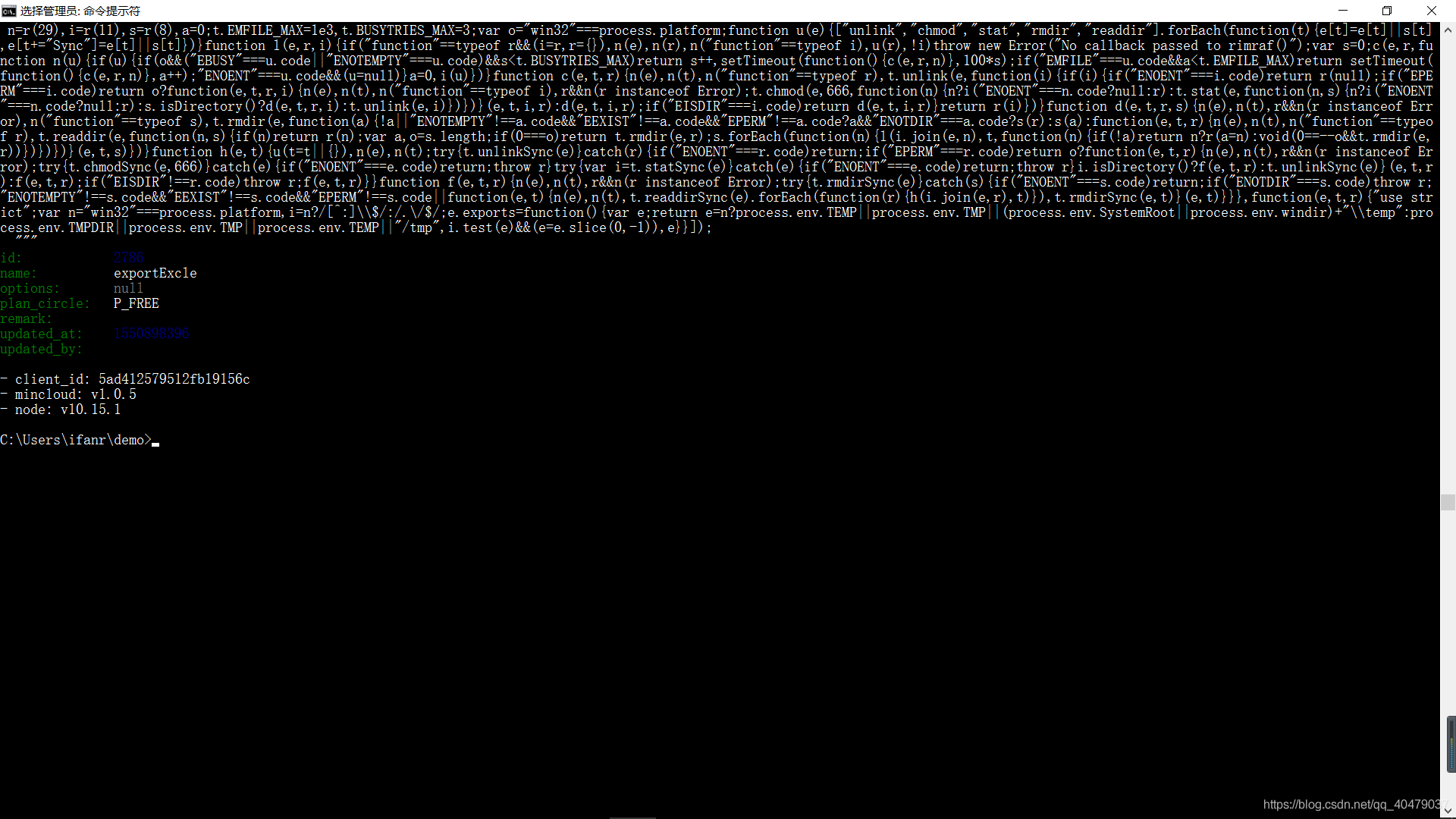
1 | npm run deploy |
部署有点耗时间,耐心等待
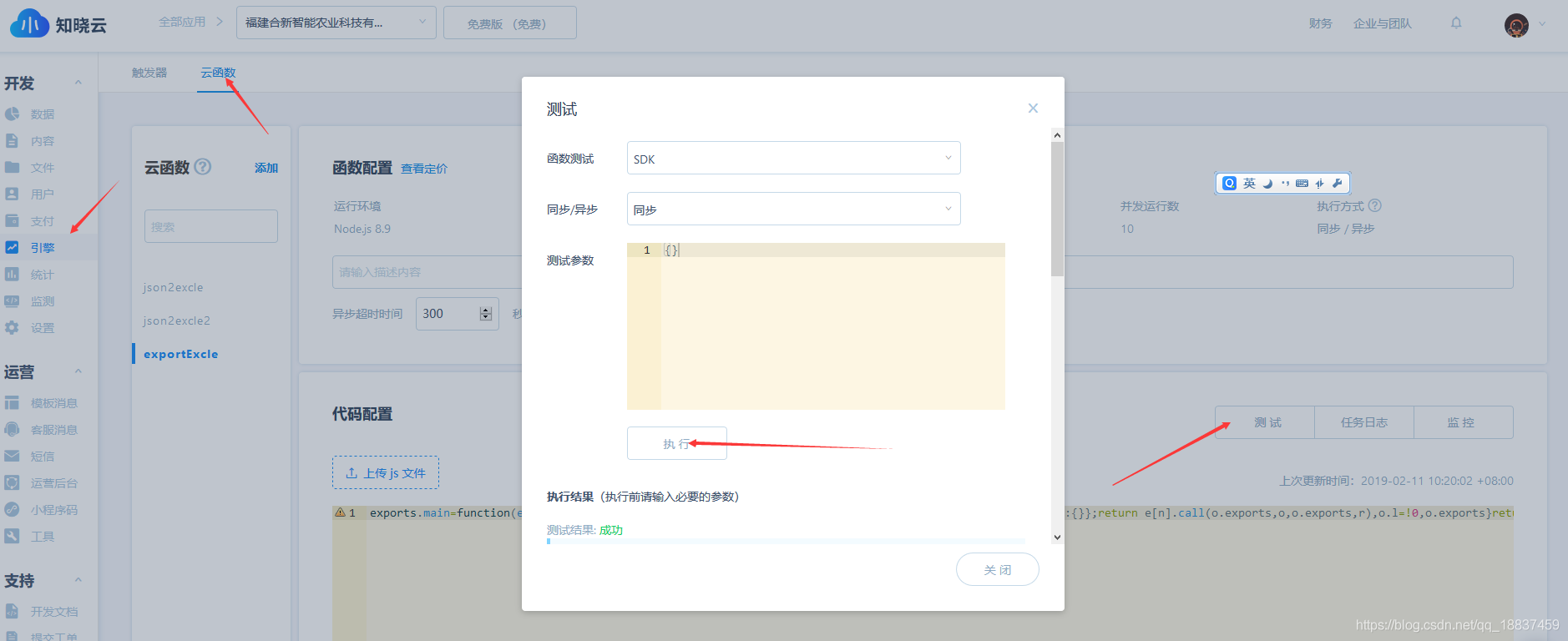
17. 测试云函数

18. 使用小程序下载excel文件
1 | wx.downloadFile({ |
下面是我第一次玩时候操作过程的截图:可自行参考